febrer01
Impacta en Desktops i mòbils
Menús pensats per dispositius mòbils

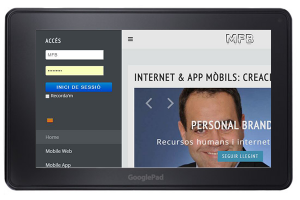
Aquest Web-Site és un exemple de projectes pensats per a dispositius mòbils. Els continguts es reorganitzen en funció del tamany de la pantalla fent-los atractius per als usuaris de ordinadors de sobre taula, tablets o telèfons mòbils.
Es pot experimentar aquesta adaptació fent servir un explorador en un ordinador de sobretaula. En reduir el tamany de l'explorador no només apareix un "botó" com de menú d'una aplicació mòbil, sinó que efectivament els texts es reorganitzen un a sota de l'altre, les fotos es fan més petites i els menus s'ubiquen a "fora de la pantalla" per a reduir espai. Feu la prova !
Es pot experimentar aquesta adaptació fent servir un explorador en un ordinador de sobretaula. En reduir el tamany de l'explorador no només apareix un "botó" com de menú d'una aplicació mòbil, sinó que efectivament els texts es reorganitzen un a sota de l'altre, les fotos es fan més petites i els menus s'ubiquen a "fora de la pantalla" per a reduir espai. Feu la prova !
No video selected.
- Tags: formacio, gestors de continguts, Mobile Web